Attēls kā saite
Lai izveidotu visu attēlu kā saiti, var izmantot dažādus paņēmienus.
Viens variants ir šāds - HTML kodā jāieraksta rindiņa <a href="dokuments.html"><img src="zim.jpg" width="517" height="392" border="0"></a>. Dokuments1.html ir tā HTML lapa, kura tiks atvērta, ja uzklikšķināsim uz attēla. Zim.jpg ir attēls, kurš atrodas citā HTML lapā (dokuments.html), bet tajā pašā direktorijā, kur pirmais dokuments.
Ja grafiskajam tekstam vēlas pievienot paskaidrojošo tekstu, tad kods ir jāpārraksta šādi: <a href="dokuments.html"><img src="zim.jpg" width="517" height="392" border="0">klikšķini šeit</a>. Ja noklikšķināsim uz attēla vai arī uz teksta, tiks atvērta pirmā lapa.
Otrajā variantā attēla atsevišķus apgabalus pamatlapā izveido kā saites uz citām HTML lapām. Šādi attēls tiek sadalīts aktīvajos apgabalos, un tādu attēlu ar saitēm sauc par navigācijas karti. Aktīvie apgabali var būt dažādas formas: daudzstūri, taisnstūri un riņķi. Navigācijas kartes tiek iestatītas ar tagu <map>. Jāizvēlas tādi attēli, kur aktīvie apgabali labi atdalāmi. Navigācijas kartē var būt vai nebūt izvietoti grafiski zīmējumi. Ja grafiskie zīmējumi ir, tad tādā gadījumā attēls ir sadalīts apgabalos ar šīm ģeometriskajām figūrām (daudzstūris, taisnstūris vai riņķis). Noklikšķinot ar peli uz šāda apgabala, atveras lapa vai notiek kāda cita darbība. Aktīvo apgabalu raksturojošo punktu atrašanās vietu nosaka koordinātas x un y, kuras atrodas starp tagiem <map> un </map>.
Tags <map> iekļauj tagu area, kas nosaka ģeometriskos apgabalus kartē vai attēlā. Piemērā vienkāršības dēļ izvēlēsimies taisnstūrus. Saite tiek izveidota katram šādam taisnstūrim.

Koda struktūra ir šāda:
<map>
<area... >
<area... >
.............
.............
<area... >
</map>
Izvēloties ar peli taisnstūri1 vai taisnstūri2, atveras Web lapas, kas ir saistītas ar šiem taisnstūriem:
<map>
<area shape="rect">
</area>
</map>
<map>
<area shape="rect">
</area>
</map>
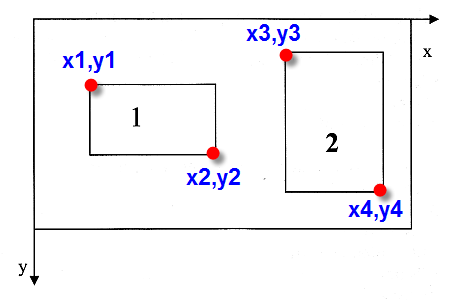
Par atskaites punktu kalpo attēla, kas ir izvēlēts par šablonu (attl.gif, koordinātas 0,0), kreisais augšējais stūris, bet koordinātu pieraksts būs
<area shape="rect" coords="x1,y1,x2,y2">.
<body>
<map>
<area shape="rect" coords="x1,y1,x2,y2">
</area>
</map>
</body>
<map>
<area shape="rect" coords="x1,y1,x2,y2">
</area>
</map>
</body>
<body>
<map name="karte1">
<area shape="rect" coords="x1,y1,x2,y2" href="doc.html">
</area>
</map>
</body>
<map name="karte1">
<area shape="rect" coords="x1,y1,x2,y2" href="doc.html">
</area>
</map>
</body>
Tagad jāuzraksta, uz kurieni tiks adresēta saite. Piešķiram taisnstūrim1 nosaukumu karte1. Lai varētu sasaistīt taisnstūri1 ar, piemēram, attēlu, jālieto atribūts usemap="#kartes vārds". Rezultātā taisnstūrim1 būs kods:
<html>
<body>
<img src="att1.gif" usemap="#kartes vārds">
<img src="att1.gif" usemap="#kartes vārds">
<map name="karte1">
<area shape="rect" coords="x1,y1,x2,y2" href="doc.html">
</area>
</map>
</body>
<area shape="rect" coords="x1,y1,x2,y2" href="doc.html">
</area>
</map>
</body>
</html>
Tāds pats kods ir jāuzraksta arī otram taisnstūrim.
Piemērs:
<html>
<head>
<title>piemērs</title>
</head>
<body>
<img src="att.gif" usemap="#karte1">
<title>piemērs</title>
</head>
<body>
<img src="att.gif" usemap="#karte1">
<map name="karte1">
<area shape="rect" coords="x1,y1,x2,y2" href="doc1.html"></area>
<area shape="rect" coords="x1,y1,x2,y2" href="doc1.html"></area>
<map>
<img src="att.gif" usemap="#karte2">
<img src="att.gif" usemap="#karte2">
<map name="karte2">
<area shape="rect" coords="x3,y3,x4,y4" href="doc2.html"></area>
<area shape="rect" coords="x3,y3,x4,y4" href="doc2.html"></area>
</map>
</body>
</body>
</html>
Šeit att.gif ir pamata attēls, kurā ir iezīmēti abi taisnstūri.
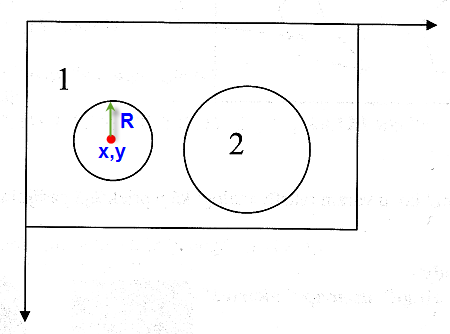
Lai veidotu apaļus apgabalus, kods jāraksta šādi: <area shape="circle" coords="x,y,R">. Šeit x, y ir riņķa centra koordinātas, bet R ir riņķa rādiuss.

Pirmajam riņķim koordinātas x1,y2 ,R1, bet otrajam x2, y2, R2. Analogi kā
jepriekšējā gadījumā, varam rakstīt:
jepriekšējā gadījumā, varam rakstīt:
Piemērs:
<html>
<head>
<title>piemērs</title>
</head>
<body>
<img src="att.gif' usemap="#karte1">
<title>piemērs</title>
</head>
<body>
<img src="att.gif' usemap="#karte1">
Teksts
<map name="karte1">
<area href="doc1.html" shape="circle" coords="x1,y1,R1"></area>
<map name="karte1">
<area href="doc1.html" shape="circle" coords="x1,y1,R1"></area>
</map>
<img src="att.gif' usemap="#karte2">
<img src="att.gif' usemap="#karte2">
Teksts
<map name="karte2">
<area href="doc2.html" shape="circle" coords="x2,y2,R2"></area>
<map name="karte2">
<area href="doc2.html" shape="circle" coords="x2,y2,R2"></area>
</map>
</body>
</body>
</html>
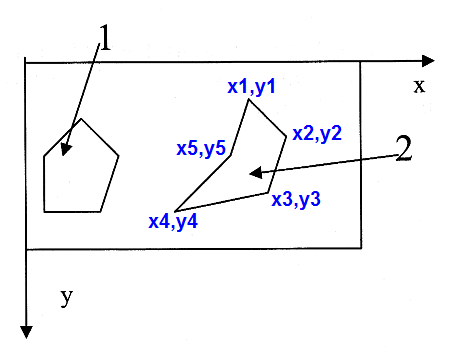
Ja apgabali ir daudzstūri, tad darbojamies līdzīgā veidā. Numurēt virsotnes sāk pēc brīvas izvēles no viena gala.

Daudzstūrim2 kodu varam rakstīt analogi kā iepriekšējā gadījumā:
Piemērs:
<html>
<body>
<img src="att.gif" usemap="#karte2">
<img src="att.gif" usemap="#karte2">
Teksts
<map name="karte2">
<area href="doc1.html" shape="poly" coords="x1,y1,x2,y2,x3,y3,x4,y4,x5,y5"></area>
</map>
</body>
<map name="karte2">
<area href="doc1.html" shape="poly" coords="x1,y1,x2,y2,x3,y3,x4,y4,x5,y5"></area>
</map>
</body>
</html>
Līdzīgi arī daudzstūrim 1.
Piemērs:
Visi izmēri riņķim, daudzstūrim un taisnstūrim ir doti pikseļos. Koordinātas raksturīgajiem figūru punktiem var nolasīt, izmantojot programmu Adobe Photoshop vai GIMP. Koordinātas nosaka no zīmējuma augšējā kreisā stūra. Noklikšķinot peli uz taisnstūra, tiek aktivizēta un izsaukta adrese http://www.e-biblioteka.lv, ja noklikšķinām uz daudzstūra, tad aktivizējas saite http://www.google.lv, bet, noklikšķinot ar peli uz riņķa figūras, aizejam uz lapu http://www.e-klase.lv.
<html>
<head>
<title>karte</title>
</head>
<body>
<img src="karte.jpg" usemap="#map">
<map name="map">
<area href="http://www.e-klase.lv" shape="circle" coords="160,86,23">
<area href="http://www.e-biblioteka.lv" shape="rect" coords="40,74,115,170">
<area href="http://www.google.lv" shape="poly" coords="188,120,256,119,264,167,278,184,194,182,188,168">
</map>
</body>
</html>
<head>
<title>karte</title>
</head>
<body>
<img src="karte.jpg" usemap="#map">
<map name="map">
<area href="http://www.e-klase.lv" shape="circle" coords="160,86,23">
<area href="http://www.e-biblioteka.lv" shape="rect" coords="40,74,115,170">
<area href="http://www.google.lv" shape="poly" coords="188,120,256,119,264,167,278,184,194,182,188,168">
</map>
</body>
</html>
Rezultātā iegūstam šādu attēlu (navigācijas karti):
