Viena otrā ievietotas tabulas
Lai labāk un precīzāk varētu organizēt teksta un attēlu sadalījumu, tabulas ievieto vienu otrā. Piemērā attēlota tabula ar divām šūnām, kur pirmajā šūnā ievietojam tabulu 4x2 un otrā šūnā 1x3. Jaunās tabulas ievieto starp tagiem <td> un </td>.
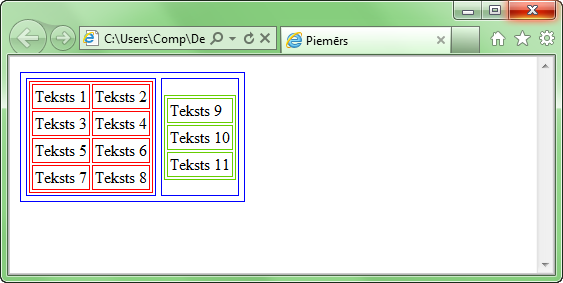
Piemērs:
Kods:
<html>
<head>
<title>Piemērs</title>
</head>
<body>
<table cellspacing="5" cellpadding="2" border="1" bordercolor="#0000FF">
<tr>
<td><table cellspacing="2" cellpadding="2" bordercolor="#FF0000" border="1">
<tr>
<td>Teksts 1</td>
<td>Teksts 2</td>
</tr>
<tr>
<td>Teksts 3</td>
<td>Teksts 4</td>
</tr>
<tr>
<td>Teksts 5</td>
<td>Teksts 6</td>
</tr>
<tr>
<td>Teksts 7</td>
<td>Teksts 8</td>
</tr>
</table>
</td>
<td><table cellspacing="2" cellpadding="2" bordercolor="#66cd00" border="1">
<tr>
<td>Teksts 9</td>
</tr>
<tr>
<td>Teksts 10</td>
</tr>
<tr>
<td>Teksts 11</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
<head>
<title>Piemērs</title>
</head>
<body>
<table cellspacing="5" cellpadding="2" border="1" bordercolor="#0000FF">
<tr>
<td><table cellspacing="2" cellpadding="2" bordercolor="#FF0000" border="1">
<tr>
<td>Teksts 1</td>
<td>Teksts 2</td>
</tr>
<tr>
<td>Teksts 3</td>
<td>Teksts 4</td>
</tr>
<tr>
<td>Teksts 5</td>
<td>Teksts 6</td>
</tr>
<tr>
<td>Teksts 7</td>
<td>Teksts 8</td>
</tr>
</table>
</td>
<td><table cellspacing="2" cellpadding="2" bordercolor="#66cd00" border="1">
<tr>
<td>Teksts 9</td>
</tr>
<tr>
<td>Teksts 10</td>
</tr>
<tr>
<td>Teksts 11</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
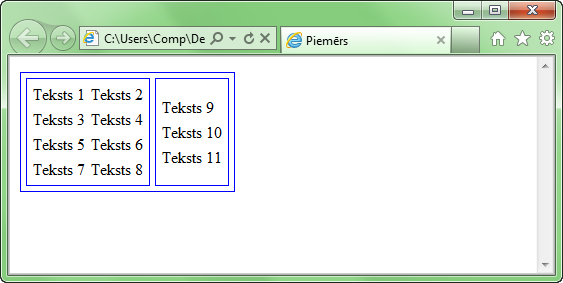
Rezultāts:
Tabulas šūnas ar apmali (border="1").

Tabulas šūnas bez apmales (border="0").

Ka redzams no tabulām, tekstu un attēlus šādā veidā var labāk izkārtot.