Pozicionēšana
Ar stila lapām CSS ir iespējams brīvi pozicionēt HTML dokumenta elementus. Var mainīt elementu novietojumu un pat uzlikt elementus vienu otram virsū. Šim nolūkam izmanto parametru position. Parametram position var būt šādas vērtības:
• absolute - absolūtā pozicionēšana;
• relative - relatīvā pozicionēšana;
• static - statiskā pozicionēšana;
• fixed - fiksēta pozicionēšana.
• absolute - absolūtā pozicionēšana;
• relative - relatīvā pozicionēšana;
• static - statiskā pozicionēšana;
• fixed - fiksēta pozicionēšana.
Absolūtās pozicionēšanas gadījumā elements tiek novietots attiecībā pret kreiso augšējo lapas stūri vai pret kādu citu atskaites punktu, ko nosaka pielietotie tagi.
Mainot position-absolute parametrus top (y-koordināta), left (x-koordināta) un novietojumu slānī z-index, var panākt vēlamo slāņu izvietojumu.
Ar z-index palīdzību tekstu vai attēlus var novietot dažādos slāņos. Tiek pieņemts, ka pamatteksts atrodas nulles līmenī (z-index ir 0), savukārt pozitīvs z-index nozīmē to, ka teksts atrodas virs pamatteksta, bet negatīvs z-index nozīmē, ka teksts atrodas zem pamatteksta.
Mainot width un height, var mainīt ievietojamā elementa izmērus.
Relatīvās pozicionēšanas gadījumā elements tiks novietots tajā vietā, kur pēc HTML koda tas atrodas. Elements tiks pozicionēts attiecībā pret iepriekšējo elementu, bet ne pret absolūti pozicionēto elementu.
Statiskā pozicionēšana ir analoga relatīvajai, izņemot to, ka elementus nevar pārbīdīt ar parametriem left un top. Elementus sāk izvietot no augšējās kreisās malas.
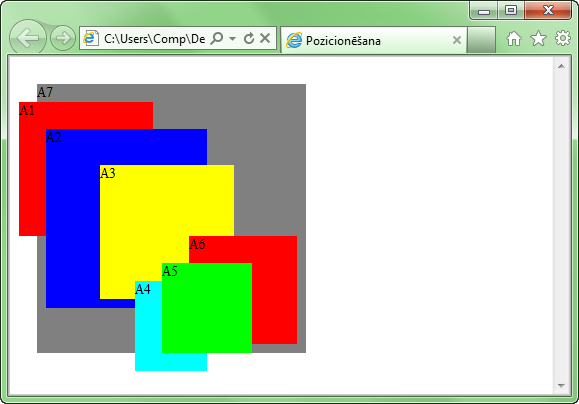
Piemērs:
Kods:
<html>
<head>
<title>Pozicionēšana</title>
<style type="text/css">
#A1 {position:absolute; top:50px; left:10px; width:150px; height: 150px; z-index:1}
#A2 {position:absolute; top:80px; left:40px; width:180px; height:200px; z-index:2}
#A3 {position:absolute; top:120px; left:100px; width: 150px; height: 150px; z-index:3}
#A4 {position:absolute; top:250px; left:140px; width:80px; height:100px; z-index:3}
#A5 {position:absolute; top:230px; left:170px; width:100px; height:100px; z-index:4}
#A6 {position:absolute; top:200px; left:200px; width: 120px; height: 120px; z-index:3}
#A7 {position:absolute; top:30px; left:30px; width: 300px; height: 300px; z-index:-1}
</style>
</head>
<body>
<div id="A1" style="background:red; border:none">A1</div>
<div id="A2" style="background:blue; border:none">A2</div>
<div id="A3" style="background:yellow; border:none">A3</div>
<div id="A4" style="background:cyan; border:none">A4</div>
<div id="A5" style="background:lime; border:none">A5</div>
<div id="A6" style="background:red; border:none">A6</div>
<div id="A7" style="background:gray; border:none">A7</div>
</body>
</html>
<head>
<title>Pozicionēšana</title>
<style type="text/css">
#A1 {position:absolute; top:50px; left:10px; width:150px; height: 150px; z-index:1}
#A2 {position:absolute; top:80px; left:40px; width:180px; height:200px; z-index:2}
#A3 {position:absolute; top:120px; left:100px; width: 150px; height: 150px; z-index:3}
#A4 {position:absolute; top:250px; left:140px; width:80px; height:100px; z-index:3}
#A5 {position:absolute; top:230px; left:170px; width:100px; height:100px; z-index:4}
#A6 {position:absolute; top:200px; left:200px; width: 120px; height: 120px; z-index:3}
#A7 {position:absolute; top:30px; left:30px; width: 300px; height: 300px; z-index:-1}
</style>
</head>
<body>
<div id="A1" style="background:red; border:none">A1</div>
<div id="A2" style="background:blue; border:none">A2</div>
<div id="A3" style="background:yellow; border:none">A3</div>
<div id="A4" style="background:cyan; border:none">A4</div>
<div id="A5" style="background:lime; border:none">A5</div>
<div id="A6" style="background:red; border:none">A6</div>
<div id="A7" style="background:gray; border:none">A7</div>
</body>
</html>
Rezultāts:

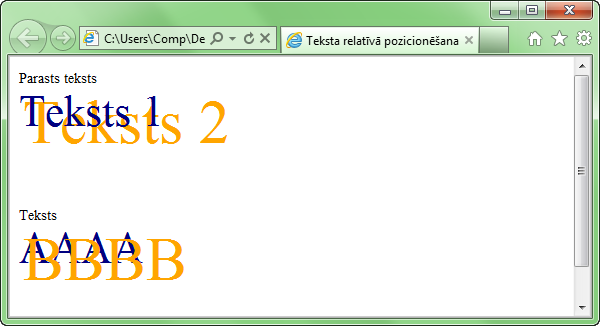
Piemērs:
Teksta relatīvā pozicionēšana ar z-index.
<html>
<head>
<title>Teksta relatīvā pozicionēšana</title>
</head>
<body>
Parasts teksts
<div style="position:relative; font-size:50px; z-index:2; color:navy">Teksts 1</div>
<div style="position:relative; top:-55; left:5; color:orange; font-size:70px; z-index:1">Teksts 2</div>
Teksts
<div style="position:relative; font-size:50px; z-index:3; color:navy">AAAA</div>
<div style="position:relative; top:-55; left:5; color:orange; font-size:70px; z-index:4">BBBB</div>
<head>
<title>Teksta relatīvā pozicionēšana</title>
</head>
<body>
Parasts teksts
<div style="position:relative; font-size:50px; z-index:2; color:navy">Teksts 1</div>
<div style="position:relative; top:-55; left:5; color:orange; font-size:70px; z-index:1">Teksts 2</div>
Teksts
<div style="position:relative; font-size:50px; z-index:3; color:navy">AAAA</div>
<div style="position:relative; top:-55; left:5; color:orange; font-size:70px; z-index:4">BBBB</div>
</body>
</html>
</html>
Rezultāts:

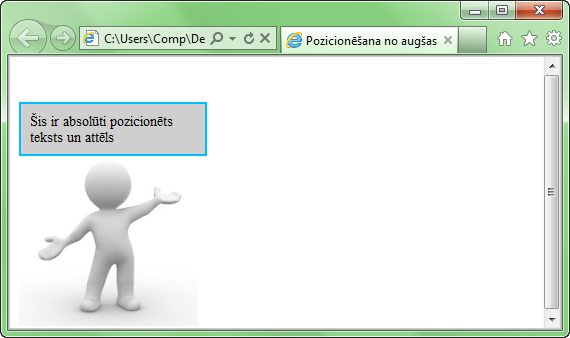
Piemērs:
Absolūtā pozicionēšana ar top (pozicionēšana no augšas).
<html>
<head>
<title>Pozicionēšana no augšas</title>
</head>
<body>
<div style="position:absolute; top:100px">
<img src="zim1.jpg" width="200" height="200" alt="" border="0">
</div>
<div style="position:absolute; top:50px; width:210px; background-color:#cfcfcf; border:3px solid #00bfff; padding:10px">Šis ir absolūti pozicionēts teksts un attēls</div>
</body>
</html>
<head>
<title>Pozicionēšana no augšas</title>
</head>
<body>
<div style="position:absolute; top:100px">
<img src="zim1.jpg" width="200" height="200" alt="" border="0">
</div>
<div style="position:absolute; top:50px; width:210px; background-color:#cfcfcf; border:3px solid #00bfff; padding:10px">Šis ir absolūti pozicionēts teksts un attēls</div>
</body>
</html>
Rezultāts:

Piemērs:
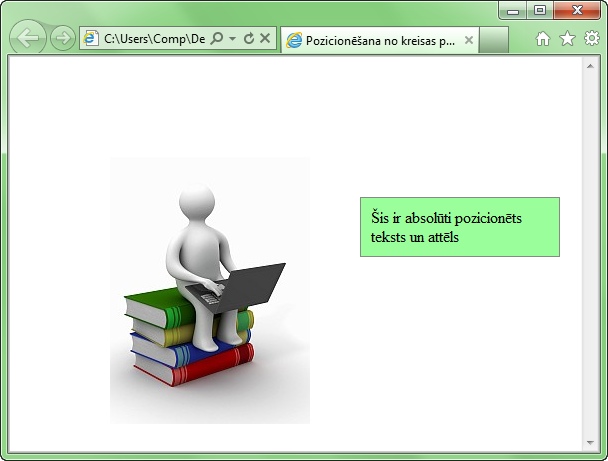
Absolūtā pozicionēšana no kreisās puses ar left.
<html>
<head>
<title>Pozicionēšana no kreisas puses</title>
</head>
<body>
<div style="position:absolute; top:100px; left:100px">
<img src="zim2.jpg" width="200" height="267" alt="" border="0"></div>
<div style="position:absolute; top:140px; left:350px; width:200px; background-color:#9aff9a; border:1px solid #838b83; padding: 10px">Šis ir absolūti pozicionēts teksts un attēls</div>
</body>
</html>
<head>
<title>Pozicionēšana no kreisas puses</title>
</head>
<body>
<div style="position:absolute; top:100px; left:100px">
<img src="zim2.jpg" width="200" height="267" alt="" border="0"></div>
<div style="position:absolute; top:140px; left:350px; width:200px; background-color:#9aff9a; border:1px solid #838b83; padding: 10px">Šis ir absolūti pozicionēts teksts un attēls</div>
</body>
</html>
Rezultāts:

Piemērs:
Kods:
<html>
<head>
<title>Attēla nosaukuma izvietošana</title>
</head>
<body>
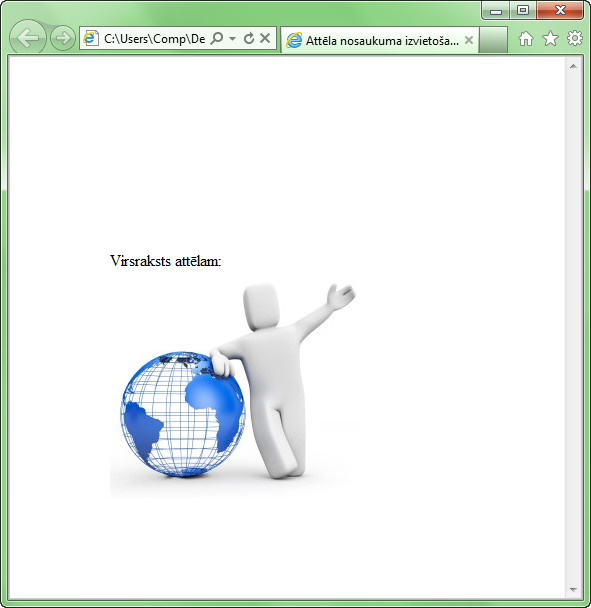
<div style="position:absolute; bottom:100px; left:100px;">Virsraksts attēlam:<br>
<img src="zim3.jpg" width="250" height="228" alt="" border="0"></div>
</body>
</html>
<head>
<title>Attēla nosaukuma izvietošana</title>
</head>
<body>
<div style="position:absolute; bottom:100px; left:100px;">Virsraksts attēlam:<br>
<img src="zim3.jpg" width="250" height="228" alt="" border="0"></div>
</body>
</html>
Rezultāts:

Piemērs:
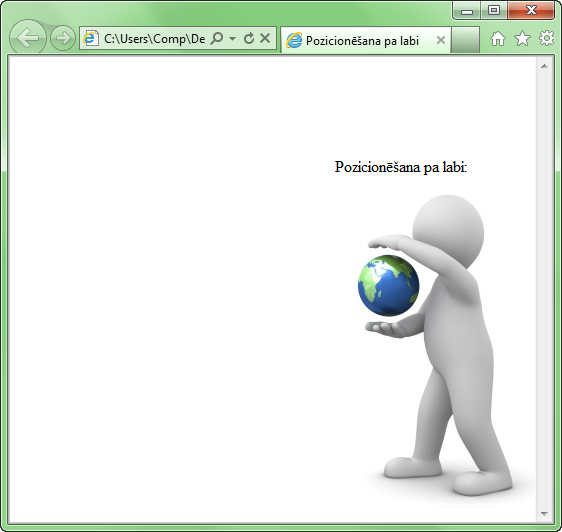
Pozicionēšana pa labi ar right. Attēls tiek lapā novietots pa labi.
<html>
<head>
<title>Pozicionēšana pa labi</title>
</head>
<body>
<div style="position:absolute; top:100px; right:0px">Pozicionēšana pa labi:<br>
<img src="zim4.jpg" width="200" height="334" alt="" border="0"></div>
</body>
</html>
<head>
<title>Pozicionēšana pa labi</title>
</head>
<body>
<div style="position:absolute; top:100px; right:0px">Pozicionēšana pa labi:<br>
<img src="zim4.jpg" width="200" height="334" alt="" border="0"></div>
</body>
</html>
Rezultāts:

Ar CSS palīdzību uz ekrāna var attēlot dažādus elementus, izmantojot reālas koordinātas. Koordinātas tiek rēķinātas no kreisā augšējā pārlūkprogrammas loga stūra. Tās iestāta ar īpašību left (horizontālā virzienā) un top (vertikālā virzienā). Savukārt z-index parāda, kurā slānī atrodas elements uz ekrāna. Elementi bez stila norādes tiek parādīti nulles līmenī. Elementi ar negatīvu z-index tiek novietoti aiz nulles līmeņa, bet ar pozitīvu z-index - virs nulles līmeņa. Ja elementiem ir vienāds z-index, tad tie atrodas vienā līmenī.
Piemērs:
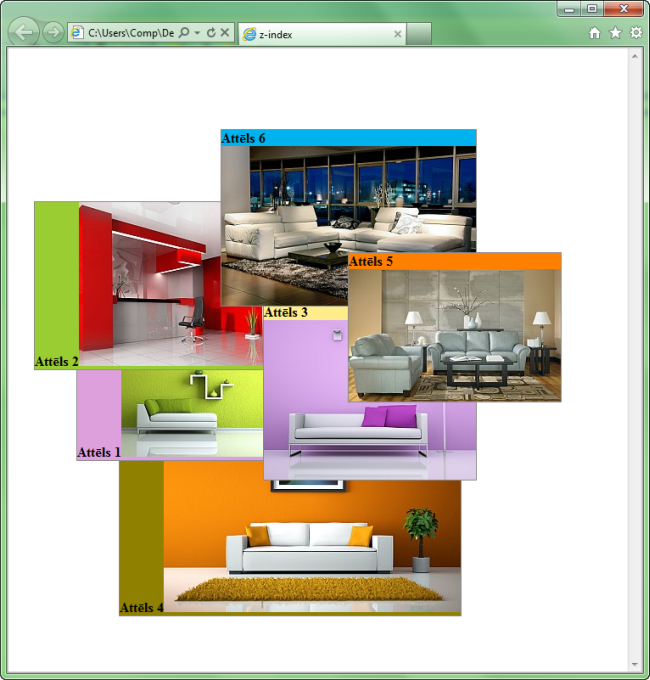
Dažādu slāņu pozicionēšana.
<html>
<head>
<title>z-index</title>
</head>
<body>
<div style="position:absolute; top:330px; left:80px; z-index:1; border:1px solid #8a8a8a; background:#dda0dd">
<b>Attēls 1</b><img src="zim5.jpg" width="200" height="150" border="0" alt=""></div>
<head>
<title>z-index</title>
</head>
<body>
<div style="position:absolute; top:330px; left:80px; z-index:1; border:1px solid #8a8a8a; background:#dda0dd">
<b>Attēls 1</b><img src="zim5.jpg" width="200" height="150" border="0" alt=""></div>
<div style="position:absolute; top:180px; left:30px; z-index:2; border:1px solid #8a8a8a; background:#9acd32">
<b>Attēls 2</b><img src="zim6.jpg" width="300" height="193" border="0" alt=""></div>
<b>Attēls 2</b><img src="zim6.jpg" width="300" height="193" border="0" alt=""></div>
<div style="position:absolute; top:300px; left:300px; width:250px; height:200px; z-index:3; border:1px solid #8a8a8a; background:#ffec8b">
<b>Attēls 3</b><img src="zim7.jpg" width="250" height="188" border="0" alt=""></div>
<b>Attēls 3</b><img src="zim7.jpg" width="250" height="188" border="0" alt=""></div>
<div style="position:absolute; top:400px; left:130px; z-index:-1; border:1px solid #8a8a8a; background:#8f8000">
<b>Attēls 4</b><img src="zim8.jpg" width="350" height="263" border="0" alt=""></div>
<b>Attēls 4</b><img src="zim8.jpg" width="350" height="263" border="0" alt=""></div>
<div style="position:absolute; top:240px; left:400px; width:250px; height:170px; z-index:4; border:1px solid #8a8a8a; background:#ff8000">
<b>Attēls 5</b><img src="zim9.jpg" width="250" height="156" border="0" alt=""></div>
<b>Attēls 5</b><img src="zim9.jpg" width="250" height="156" border="0" alt=""></div>
<div style="position:absolute; top:95px; left:250px; width:300px; height:200px; z-index:3; border:1px solid #8a8a8a; background:#00b2ee">
<b>Attēls 6</b><img src="zim10.jpg" width="300" height="188" border="0" alt=""></div>
<b>Attēls 6</b><img src="zim10.jpg" width="300" height="188" border="0" alt=""></div>
</body>
</html>
</html>
Rezultāts: