Tabulas struktūras veidošana
Veidojot tabulas, bieži rodas problēma apvienot dažas blakus šūnas vienā. Šim nolūkam izmanto parametrus colspan un rowspan. Colspan parāda, cik šūnas jāapvieno horizontālā virzienā. Rowspan parāda, cik šūnas jāapvieno vertikālā virzienā. Colspan un rowspan pievienojamas šūnu elementiem <th> vai <td>, to noklusētā vērtība ir "1".
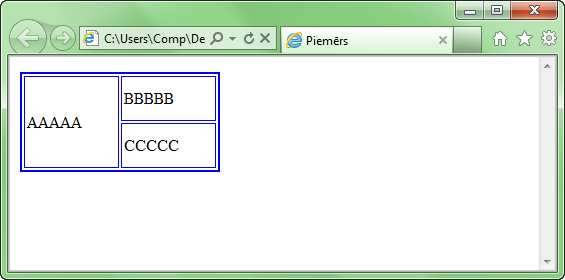
Piemērs:
Kods:
<html>
<head>
<title>Piemērs</title>
</head>
<body>
<table width="200" height="100" cellspacing="2" cellpadding="2" border="2" bordercolor="#0000FF">
<tr>
<td rowspan="2">AAAAA</td>
<td>BBBBB</td>
</tr>
<tr>
<td>CCCCC</td>
</tr>
</table>
</body>
</html>
<head>
<title>Piemērs</title>
</head>
<body>
<table width="200" height="100" cellspacing="2" cellpadding="2" border="2" bordercolor="#0000FF">
<tr>
<td rowspan="2">AAAAA</td>
<td>BBBBB</td>
</tr>
<tr>
<td>CCCCC</td>
</tr>
</table>
</body>
</html>
Rezultāts:

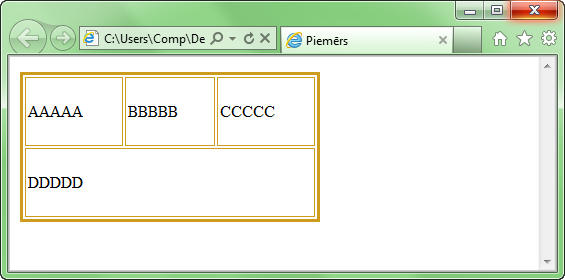
Piemērs:
Kods:
<html>
<head>
<title>Piemērs</title>
</head>
<body>
<table width="300" height="150" cellspacing="2" cellpadding="2" border="3" bordercolor="#cd9b1d">
<tr>
<td>AAAAA</td>
<td>BBBBB</td>
<td>CCCCC</td>
</tr>
<tr>
<td colspan="3">DDDDD</td>
</tr>
</table>
</body>
</html>
<head>
<title>Piemērs</title>
</head>
<body>
<table width="300" height="150" cellspacing="2" cellpadding="2" border="3" bordercolor="#cd9b1d">
<tr>
<td>AAAAA</td>
<td>BBBBB</td>
<td>CCCCC</td>
</tr>
<tr>
<td colspan="3">DDDDD</td>
</tr>
</table>
</body>
</html>
Rezultāts:

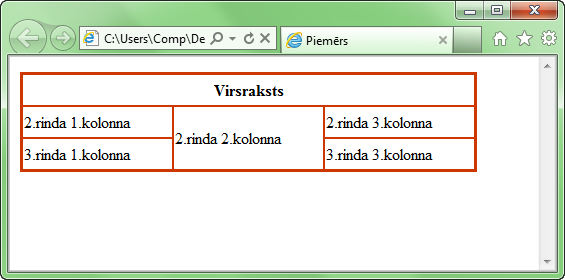
Piemērs:
Kods:
<html>
<head>
<title>Piemērs</title>
</head>
<body>
<table width="90%" height="100" border="2" bordercolor="#cd3700" cellspacing="0">
<tr>
<th colspan="3">Virsraksts</th>
</tr>
<tr>
<td>2.rinda 1.kolonna</td>
<td rowspan="2">2.rinda 2.kolonna</td>
<td>2.rinda 3.kolonna</td>
</tr>
<tr>
<td>3.rinda 1.kolonna</td>
<td>3.rinda 3.kolonna</td>
</tr>
</table>
</body>
</html>
<head>
<title>Piemērs</title>
</head>
<body>
<table width="90%" height="100" border="2" bordercolor="#cd3700" cellspacing="0">
<tr>
<th colspan="3">Virsraksts</th>
</tr>
<tr>
<td>2.rinda 1.kolonna</td>
<td rowspan="2">2.rinda 2.kolonna</td>
<td>2.rinda 3.kolonna</td>
</tr>
<tr>
<td>3.rinda 1.kolonna</td>
<td>3.rinda 3.kolonna</td>
</tr>
</table>
</body>
</html>
Rezultāts: