Tabulas veidošana
HTML tabulas ir domātas datu (teksta, attēlu, saišu u.c.) sakārtošanai rindās un kolonnās.
Tabulas pamattags ir <table> un noslēdzošais tags </table>. Visi pārējie tagi, kas nosaka rindas un kolonnas, atrodas šī taga iekšienē.
Tabulas rindas nosaka tags <tr> (table row), savukārt katra rinda sastāv no noteikta skaita šūnām, ko veido ar tagu <td> (table data cell).
Tabulas virsrakstu šūnās (table header cell) apzīmē tags <th>. Nolasot tabulas saturu, minēto šūnu saturs tiek nolasīts pirms datu šūnu satura. Parasti tas pēc noklusējuma tiek attēlots centrēts un treknrakstā.
Tabulās ērti var izkārtot attēlus, tekstu un citus elementus.
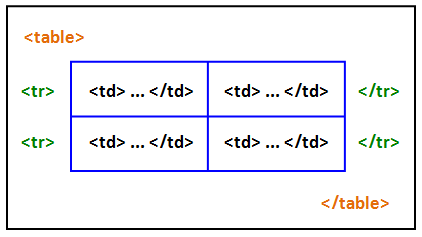
Zīmējumā shematiski parādīta tabulas struktūra:

Piemērs:
Kods:
<html>
<head>
<title>Piemērs</title>
</head>
<body>
<table>
<tr>
<td>1.rinda un 1.kolonna</td>
<td>1.rinda un 2.kolonna</td>
</tr>
<tr>
<td>2.rinda un 1.kolonna</td>
<td>2.rinda un 2.kolonna</td>
</tr>
</table>
</body>
</html>
<head>
<title>Piemērs</title>
</head>
<body>
<table>
<tr>
<td>1.rinda un 1.kolonna</td>
<td>1.rinda un 2.kolonna</td>
</tr>
<tr>
<td>2.rinda un 1.kolonna</td>
<td>2.rinda un 2.kolonna</td>
</tr>
</table>
</body>
</html>
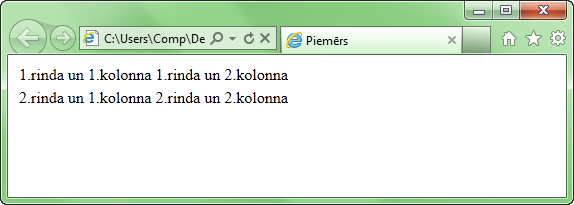
Rezultāts:

Esam izveidojuši tabulu, taču neredzam tabulas līnijas, jo neesam tās nodefinējuši.
Tabulas noformējums
Atribūts | Nozīme | Piemērs |
border | nosaka līniju biezumu pikseļos tabulas ārējam rāmim | <table border="2"> |
| bordercolor | nosaka tabulas līniju krāsu | <table bordercolor="#0000FF"> |
background | nosaka šūnas fona bildi | <td background="bilde.jpg"> |
bgcolor | nosaka tabulas, rindas vai šūnas fona krāsu | <table bgcolor="#90EE90"> <tr bgcolor="#00FFFF"> |
| width | nosaka tabulas vai šūnas platumu (pikseļos vai procentos) | <table width="90%"> <td width="300"> |
| height | nosaka tabulas vai šūnas augstumu (pikseļos vai procentos) | <table height="70%"> <td height="100"> |
| align | ļauj iestatīt izlīdzināšanas tipu visai tabulai attiecībā pret HTML dokumenta platumu: align = "left" - tabulas izlīdzināšana gar dokumenta kreiso malu, align = "right" - tabulas izlīdzināšana gar dokumenta labo malu, align = "center" - tabulas centrēšana dokumentā. | <table align="center"> |
rowspan | apvienos šūnas virzienā uz leju, t.i., rindu šūnas | <td rowspan="3"> |
colspan | apvienos šūnas virzienā uz priekšu pa horizontāli, t.i., kolonnu šūnas | <td colspan="2"> |
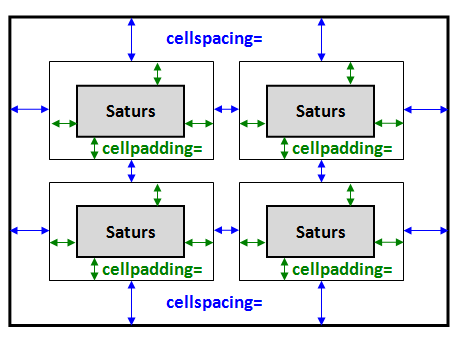
cellspacing | norāda attālumu starp tabulas šūnām horizontālā un vertikālā virzienā pikseļos | <table cellspacing ="20"> |
cellpadding | norāda atstarpi starp tabulas šūnas rāmi un šūnas saturu horizontālā un vertikālā virzienā pikseļos | <table cellpadding="10"> |
Atkāpes tabulā

Piemērs:
Kods:
<html>
<head>
<title>Tabulas piemērs</title>
</head>
<body>
<table border="2" bordercolor="#0000FF" cellspacing="20">
<tr>
<td>AAA</td>
<td>BBB</td>
</tr>
</table>
</body>
</html>
<head>
<title>Tabulas piemērs</title>
</head>
<body>
<table border="2" bordercolor="#0000FF" cellspacing="20">
<tr>
<td>AAA</td>
<td>BBB</td>
</tr>
</table>
</body>
</html>
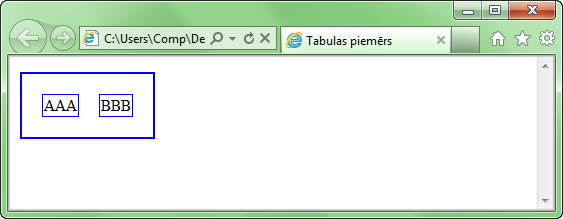
Rezultāts:

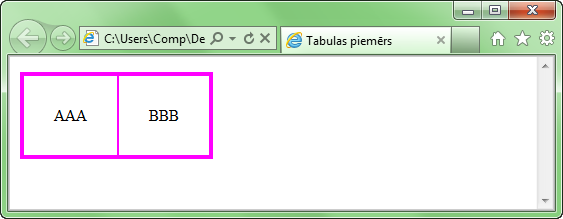
Piemērs:
Kods:
<html>
<head>
<title>Tabulas piemērs</title>
</head>
<body>
<table border="3" bordercolor="#FF00FF" cellspacing="0" cellpadding="30">
<tr>
<td>AAA</td>
<td>BBB</td>
</tr>
</table>
</body>
</html>
<head>
<title>Tabulas piemērs</title>
</head>
<body>
<table border="3" bordercolor="#FF00FF" cellspacing="0" cellpadding="30">
<tr>
<td>AAA</td>
<td>BBB</td>
</tr>
</table>
</body>
</html>
Rezultāts:

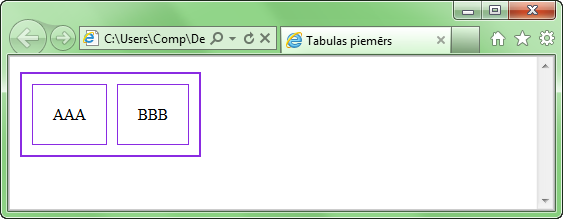
Piemērs:
Kods:
<html>
<head>
<title>Tabulas piemērs</title>
</head>
<body>
<table border="2" bordercolor="#8A2BE2" cellspacing="10" cellpadding="20">
<tr>
<td>AAA</td>
<td>BBB</td>
</tr>
</table>
</body>
</html>
<head>
<title>Tabulas piemērs</title>
</head>
<body>
<table border="2" bordercolor="#8A2BE2" cellspacing="10" cellpadding="20">
<tr>
<td>AAA</td>
<td>BBB</td>
</tr>
</table>
</body>
</html>
Rezultāts:

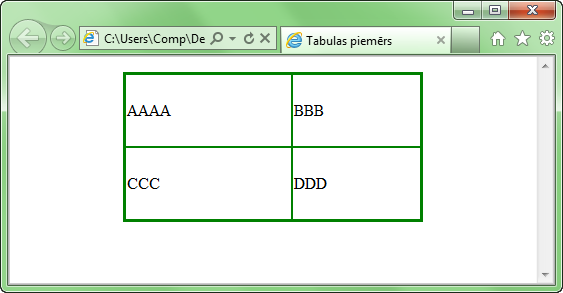
Piemērs:
Kods:
<html>
<head>
<title>Tabulas piemērs</title>
</head>
<body>
<table align="center" width="300" height="150" bordercolor="green" border="2" cellspacing="0">
<tr>
<td>AAAA</td>
<td>BBB</td>
</tr>
<tr>
<td>CCC</td>
<td>DDD</td>
</tr>
</table>
</body>
</html>
<head>
<title>Tabulas piemērs</title>
</head>
<body>
<table align="center" width="300" height="150" bordercolor="green" border="2" cellspacing="0">
<tr>
<td>AAAA</td>
<td>BBB</td>
</tr>
<tr>
<td>CCC</td>
<td>DDD</td>
</tr>
</table>
</body>
</html>
Rezultāts

Svarīgi!
Tabulas šūnas var būt arī tukšas. Bet, prakse rāda, ja atstāj tukšu šūnu, tad var ciest šīs šūnas noformējums (rāmis). Lai noformējums neciestu, šādā šūnā var ievietot tukšuma entītiju .