Rāmji
Mājas lapu veidošanai ir izdevīgi izmantot rāmjus. Rāmju daudzumu var pēc vajadzības palielināt, mainīt to novietojumu un mainīt to izmērus. Rāmjos var ievietot tabulas, kurās savukārt var precīzi izvietot informāciju un attēlus. Šāda mājas lapa tiek veidota pēc kastīšu principa, tas ir, mājas lapu veidojam no tādiem kā maziem ķieģelīšiem, kurus attiecīgi sakārtojam.
Tālāk ir parādīti daži mājas lapu šabloni. Esošajam šablonam var pievienot klāt to pašu vai kādu citu šablonu. Pārkopējot no cita šablona CSS daļu, jānomaina selektoru un klašu nosaukumi, jo šie nosaukumi nedrīkst sakrist. Tāpat, ja vēlamies paņemt body daļu no cita šablona, tad iekopējam kodu, kas atrodas izvēlētā šablona body daļā. Šādā veidā no dažādiem šabloniem varam izveidot vēlamās lapas šablonu.
Piemērs:
Kods:
<html>
<head>
<title>Kastes</title>
<style type="text/css">
.A {
background:bisque;
padding:5px;
border:2px solid black;
height:60px}
.B {
background:khaki;
float:left;
padding:5px;
border:2px solid black;
width:170px;
height:450px;
margin:5px}
.C {
background:sandybrown;
padding:100px;
margin:5px 5px 0 185px;
border:2px solid black}
.D {
background:lightgreen;
padding:100px;
margin:5px 5px 0 185px;
border:2px solid black}
</style>
</head>
<body>
<div class="A">Teksts 1</div>
<div class="B">Teksts 2</div>
<div class="C">Teksts 3</div>
<div class="D">Teksts 4</div>
</body>
</html>
<head>
<title>Kastes</title>
<style type="text/css">
.A {
background:bisque;
padding:5px;
border:2px solid black;
height:60px}
.B {
background:khaki;
float:left;
padding:5px;
border:2px solid black;
width:170px;
height:450px;
margin:5px}
.C {
background:sandybrown;
padding:100px;
margin:5px 5px 0 185px;
border:2px solid black}
.D {
background:lightgreen;
padding:100px;
margin:5px 5px 0 185px;
border:2px solid black}
</style>
</head>
<body>
<div class="A">Teksts 1</div>
<div class="B">Teksts 2</div>
<div class="C">Teksts 3</div>
<div class="D">Teksts 4</div>
</body>
</html>
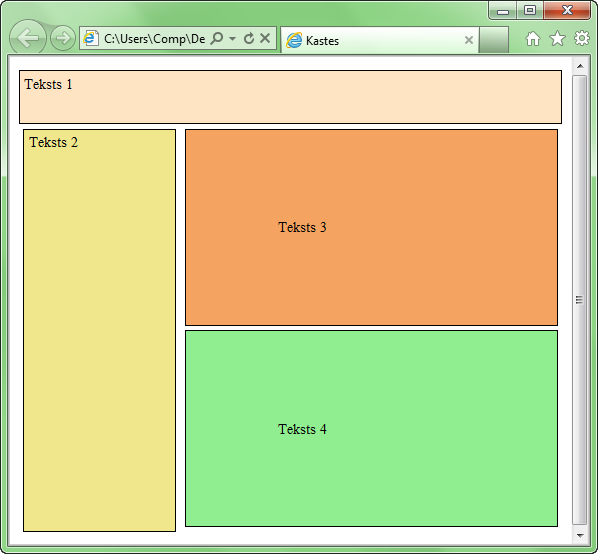
Rezultāts:

Piemērs:
Rāmju izmērus, novietojumu un skaitu var mainīt.
<html>
<head>
<title>Piemērs</title>
<style type="text/css">
body {margin: 5px}
.A {
background:#cdc5bf;
float:left;
padding:100px;
border:2px solid black;
width:300px;
margin:80px 20px 0 20px}
.B {
background:sandybrown;
padding:100px; margin: 10px 10px 0 10px;
border:2px solid black;}
.C {
background:#43cd80;
float:right;
padding:50px;
border:2px solid black;
width:200px;
margin:-20px 20px 0 20px}
</style>
</head>
<body>
<div class="A">Teksts 1</div>
<div class="B">Teksts 2</div>
<div class="C">Teksts 3</div>
</body>
</html>
<head>
<title>Piemērs</title>
<style type="text/css">
body {margin: 5px}
.A {
background:#cdc5bf;
float:left;
padding:100px;
border:2px solid black;
width:300px;
margin:80px 20px 0 20px}
.B {
background:sandybrown;
padding:100px; margin: 10px 10px 0 10px;
border:2px solid black;}
.C {
background:#43cd80;
float:right;
padding:50px;
border:2px solid black;
width:200px;
margin:-20px 20px 0 20px}
</style>
</head>
<body>
<div class="A">Teksts 1</div>
<div class="B">Teksts 2</div>
<div class="C">Teksts 3</div>
</body>
</html>
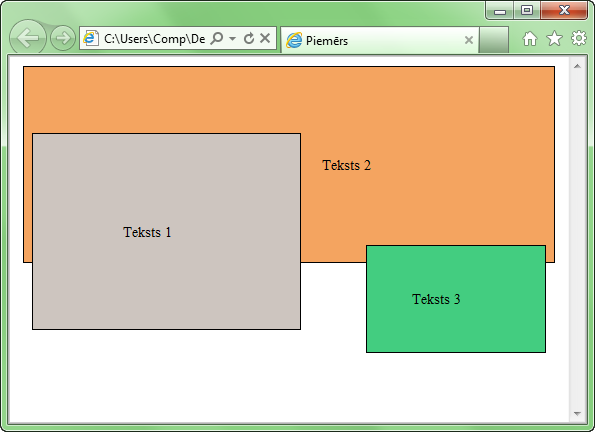
Rezultāts:

Piemērs:
Mainot margin un padding skaitliskās vērtības, mainās lapas izskats.
<html>
<head>
<title>Rāmji</title>
<style type="text/css">
body {margin:0px; padding:0px}
.A, .B, .C {
float:left;
padding:3px;
border:1px solid black;
width:30%;
height:150px;
margin:20px 0px 5px 10px}
.A {background:khaki}
.B {background:bisque}
.C {background:darkgray}
.M {
clear:left;
background:darksalmon;
padding:20px;
border:1px solid black;
margin:0 20px 20px 10px}
.N, .P, .R {
float:left;
padding:3px;
border:1px solid black;
width:30%;
height:150px;
margin:-15px 0 0 10px}
.N {background:tan}
.P {background:silver}
.R {background:lightgreen}
</style>
</head>
<body>
<div class="A">Teksts 1</div>
<div class="B">Teksts 2</div>
<div class="C">Teksts 3</div>
<div class="M">Teksts 4</div>
<div class="N">Teksts 5</div>
<div class="P">Teksts 6</div>
<div class="R">Teksts 7</div>
</body>
</html>
<head>
<title>Rāmji</title>
<style type="text/css">
body {margin:0px; padding:0px}
.A, .B, .C {
float:left;
padding:3px;
border:1px solid black;
width:30%;
height:150px;
margin:20px 0px 5px 10px}
.A {background:khaki}
.B {background:bisque}
.C {background:darkgray}
.M {
clear:left;
background:darksalmon;
padding:20px;
border:1px solid black;
margin:0 20px 20px 10px}
.N, .P, .R {
float:left;
padding:3px;
border:1px solid black;
width:30%;
height:150px;
margin:-15px 0 0 10px}
.N {background:tan}
.P {background:silver}
.R {background:lightgreen}
</style>
</head>
<body>
<div class="A">Teksts 1</div>
<div class="B">Teksts 2</div>
<div class="C">Teksts 3</div>
<div class="M">Teksts 4</div>
<div class="N">Teksts 5</div>
<div class="P">Teksts 6</div>
<div class="R">Teksts 7</div>
</body>
</html>
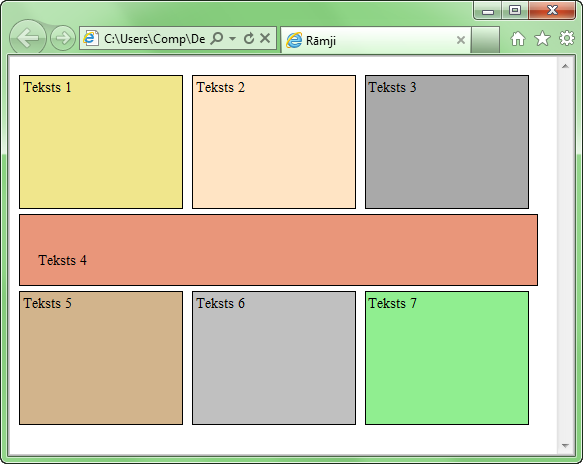
Rezultāts:

Piemērs:
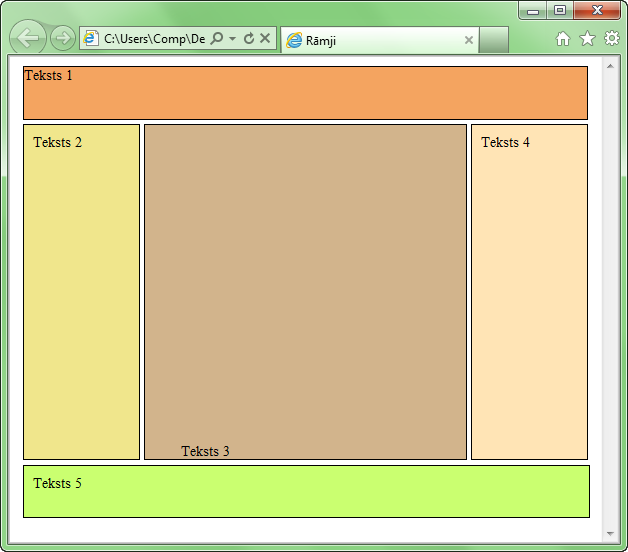
Šo piemēru var pielāgot Web lapas dizainera vajadzībām katrā konkrētā gadījumā. Izvēloties parametrus position, margin un padding, iespējams panākt, ka rāmji pārklājas.
<html>
<head>
<title>Rāmji</title>
<style type="text/css">
body {margin:10px; padding:0px;}
.A {
background:sandybrown;
border:2px solid black;
margin:5px;
padding:0px;
height:60px}
.M {
background:#caff70;
border:2px solid black;
margin-top:115px;
padding:10px;
position:absolute; left:15px; top:340px;
height:60px;
width:99%;}
.B {
background:khaki;
padding:10px;
border:1px solid black;
width:130px;
height:375px;
margin-left:5px;
position:absolute; left:10px; top:75px}
.C {
padding:3px;
border:2px solid black;
margin:0 140px 0 140px;
padding:355px 40px 0 40px;
background:tan}
.D {
background:moccasin;
padding:10px;
border:2px solid black;
width: 130px;
height:375px;
margin-right:5px;
position:absolute; right:10px; top:75px;}
</style>
</head>
<body>
<div class="A">Teksts 1</div>
<div class="B">Teksts 2</div>
<div class="C">Teksts 3</div>
<div class="D">Teksts 4</div>
<div class="M">Teksts 5</div>
</body>
</html>
<head>
<title>Rāmji</title>
<style type="text/css">
body {margin:10px; padding:0px;}
.A {
background:sandybrown;
border:2px solid black;
margin:5px;
padding:0px;
height:60px}
.M {
background:#caff70;
border:2px solid black;
margin-top:115px;
padding:10px;
position:absolute; left:15px; top:340px;
height:60px;
width:99%;}
.B {
background:khaki;
padding:10px;
border:1px solid black;
width:130px;
height:375px;
margin-left:5px;
position:absolute; left:10px; top:75px}
.C {
padding:3px;
border:2px solid black;
margin:0 140px 0 140px;
padding:355px 40px 0 40px;
background:tan}
.D {
background:moccasin;
padding:10px;
border:2px solid black;
width: 130px;
height:375px;
margin-right:5px;
position:absolute; right:10px; top:75px;}
</style>
</head>
<body>
<div class="A">Teksts 1</div>
<div class="B">Teksts 2</div>
<div class="C">Teksts 3</div>
<div class="D">Teksts 4</div>
<div class="M">Teksts 5</div>
</body>
</html>
Rezultāts:

Rāmji un saraksti darbojas kopā
Piemērs:
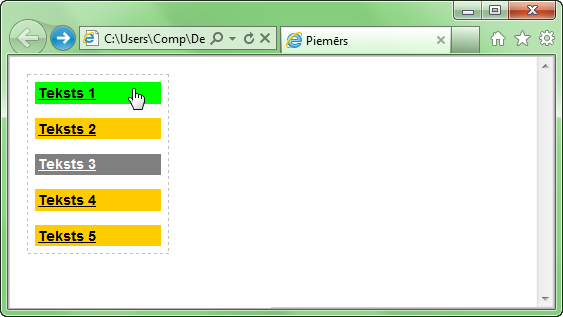
Piemērā parādīta pogu-saišu veidošana. Nospiežot pogu, mainās tās krāsa. Šādu pogu komplektu var ievietot šablonos.
<html>
<head>
<title>Piemērs</title>
<style type="text/css">
body {
color:black;
background-color:white;
font-size: 120%;
font-family: Helvetica,Arial,sans-serif;
margin:0;
padding:1em;
min-width:40em
}
ul#AA {
font-size:0.83em;
float:left; width:10em;
margin:0; padding:0;
border:1px dashed silver
}
ul#AA li {
list-style:none;
margin:0; padding:0.5em
}
ul#AA a {
display: block;
padding: 0.2em;
font-weight: bold
}
ul#AA a:link {
color: black;
background-color:#ffcc00
}
ul#AA a:visited {
color:#666;
background-color:#00ccff
}
ul#AA a:hover {
color: black;
background-color:#00ff00
}
ul#AA a:active {
color: white;
background-color:gray
}
</style>
</head>
<body>
<ul id="AA">
<li><a href="Lapa1.html">Teksts 1</a></li>
<li><a href="Lapa2.html">Teksts 2</a></li>
<li><a href="Lapa3.html">Teksts 3</a></li>
<li><a href="Lapa4.html">Teksts 4</a></li>
<li><a href="Lapa5.html">Teksts 5</a></li>
</ul>
</body>
</html>
<head>
<title>Piemērs</title>
<style type="text/css">
body {
color:black;
background-color:white;
font-size: 120%;
font-family: Helvetica,Arial,sans-serif;
margin:0;
padding:1em;
min-width:40em
}
ul#AA {
font-size:0.83em;
float:left; width:10em;
margin:0; padding:0;
border:1px dashed silver
}
ul#AA li {
list-style:none;
margin:0; padding:0.5em
}
ul#AA a {
display: block;
padding: 0.2em;
font-weight: bold
}
ul#AA a:link {
color: black;
background-color:#ffcc00
}
ul#AA a:visited {
color:#666;
background-color:#00ccff
}
ul#AA a:hover {
color: black;
background-color:#00ff00
}
ul#AA a:active {
color: white;
background-color:gray
}
</style>
</head>
<body>
<ul id="AA">
<li><a href="Lapa1.html">Teksts 1</a></li>
<li><a href="Lapa2.html">Teksts 2</a></li>
<li><a href="Lapa3.html">Teksts 3</a></li>
<li><a href="Lapa4.html">Teksts 4</a></li>
<li><a href="Lapa5.html">Teksts 5</a></li>
</ul>
</body>
</html>
Rezultāts: